I den digitala eran, där användarna ständigt skiftar mellan olika enheter och skärmstorlekar, har responsiv design blivit en kritisk komponent för varje framgångsrik webbplats. Men vad innebär egentligen responsivitet, varför är det så viktigt, och hur kan du säkerställa att din webbplats möter dagens krav på användarvänlighet?
Vad är responsivitet?
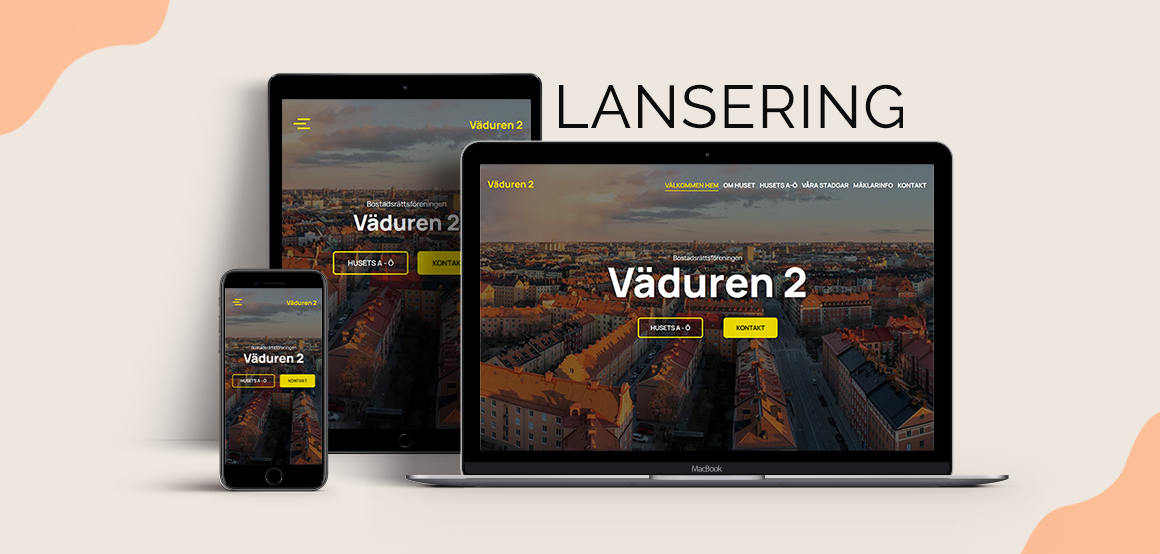
Responsiv design refererar till en webbdesignapproach där en webbplats anpassar sig dynamiskt efter besökarens enhet och skärmstorlek. Oavsett om besökaren använder en dator, surfplatta eller mobiltelefon strävar responsiv design efter att ge en optimal och enhetlig användarupplevelse.
Varför är responsivitet viktigt?
- Ökad tillgänglighet:
Med en responsiv webbplats når du en bredare publik oavsett vilken enhet dina besökare använder. Detta ökar tillgängligheten och ger en mer inkluderande användarupplevelse. - SEO-fördelar:
Sökmotorer som Google prioriterar responsiva webbplatser i sina resultatlistor. En responsiv design kan därmed ha en positiv effekt på din webbplats rankning och synlighet. - Användarupplevelse:
Besökare förväntar sig en smidig och enhetlig upplevelse oavsett enhet. En responsiv webbplats eliminerar behovet av horisontell eller vertikal rullning samt zoomning, vilket förbättrar användarupplevelsen avsevärt. - Framtidssäkring:
Responsiv design är en framtidssäker investering eftersom den anpassar sig till nya enheter och skärmstorlekar som lanseras på marknaden.
Hur Säkerställer Man Responsivitet?
- Använd fluid grids:
Använd procentenheter istället för fasta pixlar för att skapa flexibla och skalbara layouter. - Flexibla bilder:
Använd CSS-regler som max-width för att säkerställa att bilder också skalas dynamiskt beroende på skärmstorlek. - Media queries:
Använd media queries i CSS för att tillhandahålla olika stilar beroende på skärmens egenskaper, som bredd och höjd. - Testa på olika enheter:
Testa din webbplats på olika enheter och webbläsare för att säkerställa att den levererar en konsekvent upplevelse. - Responsiva teman:
Om du använder en plattform som WordPress eller liknande, välj responsiva teman eller mallar.
Responsiv design är inte längre en lyx, det är en nödvändighet. En webbplats som prioriterar responsivitet ger inte bara en bättre användarupplevelse utan positionerar sig också för framgång i en digital värld som ständigt utvecklas. Så, se till att din webbplats är redo att möta framtidens krav genom att omfamna responsiv design idag.
Jag ser till att din webbplats fungerar på alla skärmstorlekar. Kontakta mig redan idag på kontakt@merlins.se för att få din hemsida responsiv.
Med vänliga hälsningar
Tilda Källström