När vi dyker djupare in i världen av webbdesign stöter vi på olika termer och faser som alla spelar en nyckelroll i att forma en webbplats. Här bryter vi ner och utforskar de olika delarna av webbdesignprocessen:
1. Moodboard: inspirationen
Innan några streck ritas eller någon kod skrivs, inleds processen med ett moodboard. Moodboards är en samlingsplats för inspiration, där bilder, färger och mönster samlas för att skapa en estetisk riktning. Det är grunden som informerar resten av designprocessen och ger både designers och intressenter en tydlig vision att arbeta mot.

2. Wireframe: stommen
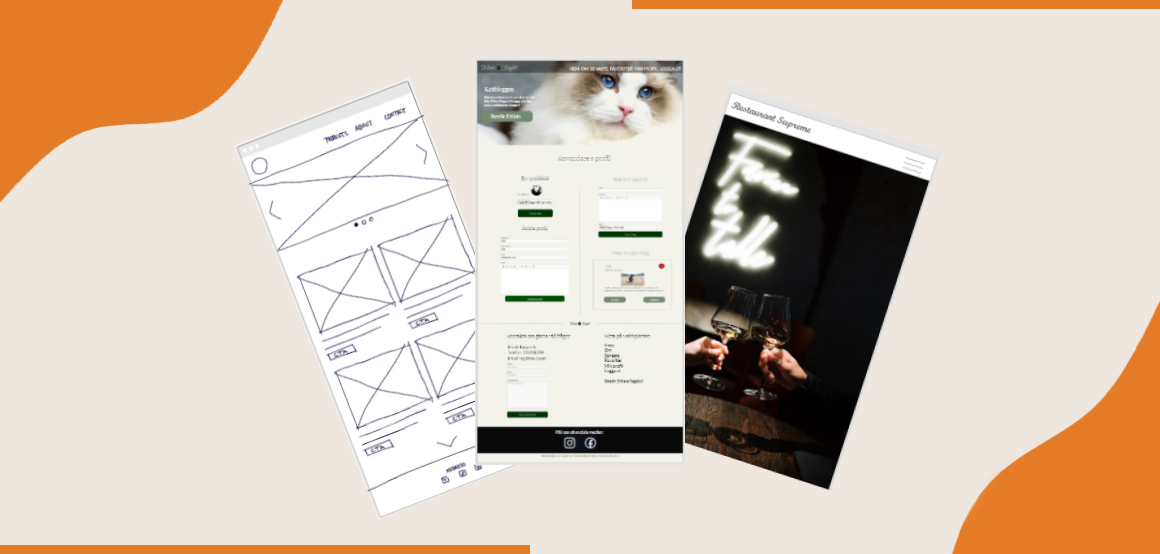
En wireframe representerar den grundläggande strukturen på en webbsida. Det är en enkel, skissartad ritning som visar var olika element kommer att placeras på sidan. Wireframes hjälper designern och intressenter att förstå layouten och grundstrukturen innan detaljerad design påbörjas.

3. Designskiss: utseendet
Designskissen tar wireframe till nästa nivå genom att lägga till grafiska element och färg. Det är som en konceptuell ritning av hur webbplatsen kommer att se ut. Designskisser ger intressenter och designers en tydligare bild av det visuella uttrycket och hjälper till att fatta beslut om färger, typografi och andra estetiska detaljer.

4. Prototyp: interaktiv demonstration
En prototyp tar steget mot interaktivitet. Den representerar en klickbar version av webbplatsen där användare kan simulera navigation och interaktion. Prototyper ger en realistisk känsla för användarupplevelsen och gör det möjligt att testa funktioner innan den faktiska utvecklingen börjar. Det är ett värdefullt verktyg för att få feedback och optimera användbarhet.
5. Mockup: visuell representation av webbplatsen
En mockup är en detaljerad, statisk representation av hur webbplatsen kommer att se ut. Den inkluderar vanligtvis exakt färg, typografi och grafiska element. Mockups ger en tydlig visuell förståelse för designens estetik. De är användbara vid presentationer och beslutstagande före utvecklingsfasen.

Varje steg i processen, från moodboards till prototyper, tjänar ett specifikt syfte och är integrerat för att skapa en effektiv och användarcentrerad webbdesign. Genom att förstå dessa olika delar kan designers och intressenter samarbeta smidigt för att skapa en webbplats som inte bara är visuellt tilltalande utan också optimerad för en förbättrad användarupplevelse.
Vill du boka en webbplatsanalys och förbättra tillgängligheten på din webbplats? Kontakta mig på kontakt@merlins.se. Läs mer om mina tjänster här.
Med vänliga hälsningar
Tilda Källström